In diesem Blogartikel wird erklärt, was Barrierefreiheit bei WordPress bedeutet.
Was ist WordPress?
WordPress ist ein sehr beliebtes System, mit dem man einfach und ohne große Programmierkenntnisse Websites erstellen und verwalten kann. Es wird häufig verwendet, weil es viele Funktionen und Anpassungsmöglichkeiten bietet. Hier sind die grundlegenden Punkte, die WordPress ausmachen:
1. Einfach zu bedienen: WordPress hat eine benutzerfreundliche Oberfläche, die es auch Anfängern ermöglicht, Websites zu erstellen und Inhalte zu veröffentlichen.
2. Themes und Plugins: Es gibt Tausende von kostenlosen und kostenpflichtigen Designs (Themes) und Erweiterungen (Plugins), mit denen man das Aussehen und die Funktionen der Website anpassen kann.
3. Open Source: WordPress ist Open-Source-Software, was bedeutet, dass jeder den Quellcode sehen, nutzen und verändern kann. Es wird von einer großen Gemeinschaft von Entwicklern und Nutzern unterstützt.
4. Vielfältig einsetzbar: Mit WordPress kann man verschiedene Arten von Webseiten erstellen, wie Blogs, Unternehmensseiten, Online-Shops, Foren und vieles mehr.
5. Suchmaschinenfreundlich: WordPress ist so gestaltet, dass es leicht von Suchmaschinen gefunden und indexiert werden kann, was hilft, mehr Besucher auf die Website zu bringen.
WordPress bietet also eine flexible und zugängliche Plattform, um Internetseiten aller Art zu erstellen und zu betreiben.
Barrierefreies Webdesign – Was ist das?
Barrierefreies Webdesign bedeutet, Websites so zu gestalten und zu programmieren, dass sie für alle Menschen zugänglich und nutzbar sind, unabhängig von ihren individuellen Fähigkeiten oder körperlichen Behinderungen bzw. Einschränkungen.
Zielgruppen für barrierefreies Webdesign
Zielgruppen sind:
• Menschen mit Behinderungen
• Senioren, die aufgrund ihres Alters körperliche Einschränkungen haben
• Menschen, die nach einem Schlaganfall körperlich beeinträchtigt sind
Richtlinien für barrierefreies Webdesign
Für barrierefreies Webdesign gibt es bestimmte Regeln, die Richtlinien genannt werden. Diese Richtlinien enthalten Kriterien, die oft auch Prüfschritte genannt werden. Der Zweck dieser Kriterien ist, sicherzustellen, dass bei der Erstellung einer Internetseite darauf geachtet wird, dass alle Menschen, unabhängig von ihren Behinderungen oder körperlichen Einschränkungen, die Webseite bedienen bzw. nutzen können.
Es gibt zwei wichtige Richtlinien für barrierefreies Webdesign:
1. Die internationale Richtlinie heißt WCAG 2.2.
2. Die europäische Richtlinie heißt EN 301 549.
Barrierefreiheit mit WordPress – Was ist das?
Barrierefreiheit mit WordPress bedeutet, dass eine WordPress-Internetseite so gestaltet bzw. programmiert ist, dass sie für behinderte Menschen, Senioren und Menschen mit anderen körperlichen Einschränkungen bedienbar ist.
In diesem Abschnitt möchte ich die wichtigsten Prüfschritte der EN 301 549 erklären.
1. Tastaturbedienbarkeit bei einer WordPress Webseite
Dieser Abschnitt ist entsprechend Prüfschritt 9.2.1.1 „Ohne Maus nutzbar“ der EN
301 549. Menschen die blind sind, können nicht sehen wo auf dem Bildschirm sich
der Mauszeiger befindet. Deswegen bedienen diese Menschen den kompletten
Computer mit der Tastatur. Deswegen muss eine WordPress-Webseite ohne
Computermaus, also nur per Tastatur, nutzbar bzw. bedienbar sein.
Wie ein Computer nur per Tastatur bedient werden kann, zeigt folgendes Video:
2. Anpassbare Schriftgrößen
Dieser Abschnitt entspricht dem Prüfschritt 9.1.4.4 “Text auf 200% vergrößerbar” der EN 301 549. Für Menschen mit Sehbehinderung ist es wichtig, dass die Schriftgrößen auf WordPress-Websites skalierbar sind. Das bedeutet, wenn diese Menschen im Browser den Zoom-Faktor verändern, soll sich die Schriftgröße auf der Website anpassen. Damit dies funktioniert, muss die Schriftgröße in relativen Einheiten mit CSS angegeben werden. Relative Einheiten sind: %, rem und em.
Diese Änderungen werden im Administrationsbereich von WordPress vorgenommen, im Menü „Design“ und dann „Customizer“, unter „Zusätzliches CSS“.
3. Der passende Farbkontrast unterstützt Menschen mit Farbfehlsichtigkeit
Dieser Abschnitt entspricht Prüfschritt 9.1.4.3 “Kontraste von Texten ausreichend” der EN 301 549. Farbfehlsichtigkeit bedeutet, dass Menschen Schwierigkeiten haben, Farben richtig zu benennen oder den Unterschied zwischen zwei Farben zu erkennen. Wenn Sie die Hintergrundfarbe und die Schriftfarbe anpassen möchten, um den Farbkontrast barrierefrei zu gestalten, können Sie dies im Menü „Design“ und dann „Customizer“ ändern. Suchen Sie dort einfach nach dem Wort „color“.
Mit dem Colour Contrast Analyser können Sie überprüfen ob der von Ihnen gewählte Farbkontrast für Webseitenbesucher mit einer Farbsehschwäche in Ordnung ist.
In folgendem Video zeige ichn wie der Colour Contrast Analyser funktioniert:
4. Alternativtexte für Bilder bei einer WordPress Webseite
Dieser Abschnitt entspricht Prüfschritt 9.1.1.1b “Alternativtexte für Grafiken und Objekte” der EN 301 549. Wenn Sie Bilder in Ihre Artikel und Seiten einfügen, achten Sie darauf, dass Ihre Bilder Alternativtexte haben. Im Dialog „Bild einfügen“ gibt es ein Eingabefeld mit der Beschriftung „Alternativtext“. Hier können Sie einen Text eingeben, der von einem Screenreader vorgelesen wird, damit blinde oder sehbehinderte Menschen das Bild verstehen können. Beispiel für Alternativtexte für Bilder mit dem alt-Attribut:

5. Inhalte mit Überschriften strukturieren
Dieser Abschnitt entspricht Prüfschritt 9.1.3.1a “HTML-Strukturelemente für Überschriften” der EN 301 549. Lange Texte zu lesen, kann anstrengend sein.
Deshalb sollten Sie H-Tags verwenden und Ihren Texten Zwischenüberschriften geben. Diese lockern den Text auf und machen ihn leichter lesbar.
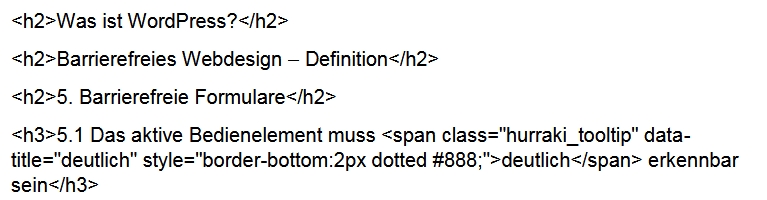
Zwischenüberschriften mit H-Tags helfen auch Screenreadern und anderen technischen Hilfsmitteln sowie Suchmaschinen, Ihre Texte korrekt zu verstehen und darzustellen. Hier ist ein Codebeispiel:

Was ist WordPress?
Barrierefreies Webdesign – Definition
5. Barrierefreie Formulare
5.1 Das aktive Bedienelement muss deutlich erkennbar
sein
6. Formulare barrierefrei gestalten
Dieser Abschnitt entspricht Prüfschritt 9.1.3.1h “Beschriftung von Formularelementen programmatisch ermittelbar” der EN 301 549.
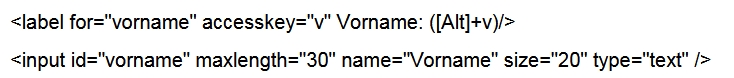
Wenn Sie Formulare in Ihre WordPress-Website einbauen, sollten diese ebenfalls barrierefrei sein. Damit der Screenreader weiß, welche Beschriftung zu welchem Eingabefeld gehört, sollten die Beschriftungen mit den Eingabefeldern verknüpft sein:

6.1 Das aktive Bedienelement muss deutlich erkennbar sein
Dieser Abschnitt entspricht Prüfschritt 9.2.4.7 “Aktuelle Position des Fokus deutlich” der EN 301 549.
Für Besucher mit Sehbehinderung ist es wichtig, dass sie leicht erkennen können, welches Bedienelement gerade aktiv ist. Meine bevorzugte Lösung ist, die Hintergrundfarbe des aktiven Elements auf Gelb zu setzen. Das lässt sich mit CSS ganz einfach so umsetzen:
/* Mit nachstehender Zeile bekommen alle aktiven Eingabefelder und Schalter eine
gelbe Hintergrundfarbe */input:focus
{ background-color:yellow;}
Leider funktioniert dieser Code nicht in jedem WordPress-Theme. In dem Theme, das ich verwende, funktioniert er nicht!
Wenn Sie Ihre Formulare so gestalten, dann sind Ihre Formulare barrierefrei.
7. Eingabefehler nicht nur visuell markieren, sondern auch beschreiben
Dieser Abschnitt entspricht Prüfschritt 9.3.3.3 “Hilfe bei Fehlern” der EN 301 549.
Web-Entwickler verwenden oft nur Farben, um den Nutzern Rückmeldungen zu geben, zum Beispiel bei der Nutzung eines Kontaktformulars. Wenn ein Pflichtfeld nicht ausgefüllt wird, bekommt es eine rote Umrandung. Menschen mit Farbfehlsichtigkeit oder Sehschwäche können dies jedoch schwer erkennen. Solche Fehlermeldungen sollten deshalb immer auch in Worten erklärt werden.
8. Barrierefreie Darstellung von Tabellen
Dieser Abschnitt entspricht Prüfschritt 9.1.3.1e “Datentabellen richtig aufgebaut”.
Tabellen auf werden zunächst mal mit HTML dargestellt. Es ist wichtig, dass die Spaltenköpfe mit dem th-Tag dargestellt werden. Hier der HTML-Code:
<table border=”1″>
<thead>
<tr>
<th>Screenreader</th>
<th><span class=”hurraki_tooltip” data-title=”Betriebssystem” style=”border-
bottom:2px dotted #888;”>Betriebssystem</span></th>
</tr>
</thead>
<tbody>
<tr>
<td>NVDA</td>
<td>Windows</td>
</tr>
<tr>
<td>Orca</td>
<td>Ubuntu</td>
</tr>
<tr>
<td>Voice Over</td>
<td>IOS</td>
</tr>
<tr>
<td>Talkback</td>
<td>Android</td>
</tr>
</tbody>
</table>
| Screenreader | Betriebssystem |
|---|---|
| NVDA | Windows |
| Orca | Ubuntu |
| Voice Over | IOS |
| Talkback | Android |
9. Zugängliche WordPress-Themes – gibt es das?
Bevor Sie sich die Mühe machen, Ihr WordPress-Theme selbst barrierefrei zu programmieren oder einen Programmierer zu beauftragen, können Sie nach WordPress-Themes suchen, die bereits barrierefrei sind. Auf der Webseite 18 Best Accessible WordPressThemes (2023) finden Sie zugängliche WordPress Themes.
10. HTML Validation bei einer WordPress Webseite
Dieser Abschnitt entspricht Prüfschritt 9.4.1.1 “Korrekte Syntax der EN 301 549”.
Um sicherzustellen, dass Ihre Webseite für Screenreader zugänglich ist, sollte sie den Standards der W3.org entsprechen. Mit dem W3C-Validator können Sie testen, ob Ihr HTML valide ist. Eine WordPress-Webseite W3C-Valide machen, gelingt nicht immer. Wenn Sie ein Plugin einsetzen, das Sie unbedingt benötigen, das aber W3C-Fehler in Ihre Webseite bringt, können Sie nichts dagegen tun. Mit dem W3C-Validator können Sie testen, ob Ihr HTML valide ist.
Wie Sie mit dem W3C-Validator eine Webseite überprüfen können, zeige ich in diesem Video:
Autor: Markus Lemcke | https://www.marlem-software.de
ERGÄNZUNG DIESES ARTIKELS (von Christiane Klein)
Automatischer Farbkontrast-Test
Janis von Bleichert von EXPERTE.de, einem Portal mit Tools für Freelancer und Selbständige, hat einen Farbkontrast-Test entwickelt, der automatisch alle Elemente einer Webseite auf ausreichenden Kontrast untersucht. Zusätzlich crawlt das Tool die gesamte Seite und findet so auch fehlerhafte Elemente auf Unterseiten, die man sonst übersehen hätte. Neben dem Farbkontrast können sogar noch 40 weitere Barrierefreiheit-Merkmale überprüft werden.
Das (komplett kostenlose) Tool wurde unter https://www.experte.de/barrierefreiheit/kontrast veröffentlicht und von Markus Lemcke und mir getestet. Einfach genial! Vielen Dank!
Es ist wichtig und gut, dass mehr Möglichkeiten geschaffen werden für eine Barrierefreiheit. Nicht jeder möchte eine Brille oder Kontaktlinsen rund um die Uhr nutzen oder über eine Augenlaser Behandlung nachdenken. Es ist doch einfacher, wenn man die Möglichkeit hat, einfach zu lesen und so auch ein wenig Lebensqualität zu haben.